
As a developer you need your tools to be sharp (or even Resharper…in the .NET-world). You also need your flow of work to be as effortless as possible. I see this as necessities when you consider your role as one of being a craftsman. Your skills are honed by years of experience and those years of experience makes you learn not only what works but when it works. There are no absolutes.
Some are more picky than others in regards to tools and workflows. (Yes, I am definitely guilty as charged, being that Picky is my middlename.) Nevertheless, most of us want to be more productive and efficient which entails making our everyday tasks and actions as convenient and accessible as possible. Put differently, if you do a particular thing hundreds or even thousands of times per day, limiting the effort or time needed doing that specific action will be of great value.
To concretize, as a dev, using the keyboard uninterruptedly with minimum need for switching to the mouse, touchpad etc is an area of such focus.
Fast forward, several applications these days features what is commonly known as a command palette. Visual Studio Code is one such great example. Google Chrome has enabled this time-saving feature as well, however many still seem to be unware of this little gem. This is how you use it:
– Open up DevTools by pressing <F12>.
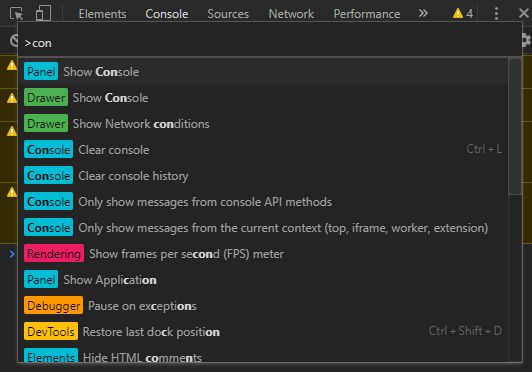
– Activate the command palette <Ctrl><Shift> + <P>.
– Start typing the action name, e.g. “con” to access console actions.

Enjoy!

Leave a Reply